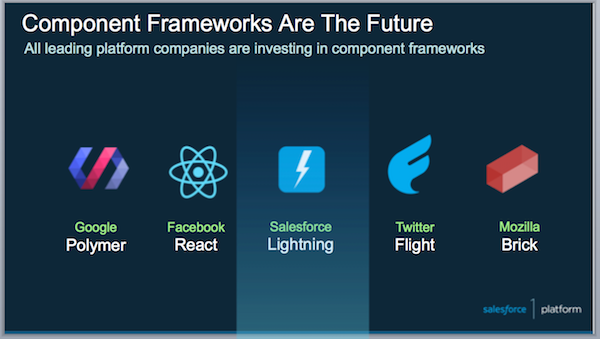
While Salesforce Lightning is an entire component framework and platform for developing enterprise applications, most of the other component frameworks concern themselves mainly with the “view” portion of the application. Let’s see from a high level how they compare.

Lightning is different for those above in that it was designed first and foremost for enterprise applications. Lighting has a rich, elegant event driven architecture that appeals to JavaScript developers and all of the power of the Force.com platform. Unlike other component frameworks where you typically have to roll your own backend functionality, authentication and connectivity, with Lightning you simply expose server-side Apex functionality with a single annotation and then instruct the component to utilize it. That’s it! Now you have access to workflow, data validation, queues, bulk processing, reporting, dashboards and much, much more.
Lighting components encapsulate functionality, markup and CSS into reusable, functional units that can be assembled into larger components or complete applications. Plus, with a simple app Hostable tag you can expose your component in Salesforce1 and instantly become a mobile application!
In addition to creating entirely new applications, with the Lightning Extensions Pilot, you can write components that override standard Salesforce functionality. Lightning Components will allow you to define your own functionality for parts of the standard Salesforce interface
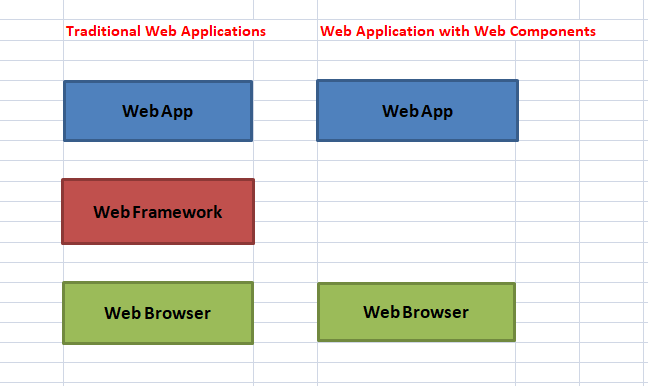
Web Components:
Web Components is a suite of different technologies allowing you to create reusable custom elements.
Concepts & Usage
- As developers, we all know that reusing code as much as possible is a good idea.
- Web Components aims to solve such problems — it consists of three main technologies, which can be used together to create versatile custom elements with encapsulated functionality that can be reused wherever you like without fear of code collisions.
They are
A set of JavaScript APIs that allow you to define custom elements and their behavior, which can then be used as desired in your user interface.
A set of JavaScript APIs that allow you to define custom elements and their behavior, which can then be used as desired in your user interface.
The template and slot elements enable you to write markup templates that are not displayed in the rendered page. These can then be reused multiple times as the basis of a custom element’s structure
The basic approach for implementing a web component generally looks something like this:
- Create a class or a function in which you specify your web component functionality
- Register your new custom element using the define() method, passing it the element name to be defined, the class or function in which its functionality is specified and optionally, what element it inherits from.
- If required, attach a shadow DOM to the custom element using attachShadow() method. Add child elements, event listeners, etc., to the shadow DOM using regular DOM methods.
- If required, define an HTML template using <template> and <slot>. Again use regular DOM methods to clone the template and attach it to your shadow DOM.
- Use your custom element wherever you like on your page, just like you would any regular HTML element.

Lightning Web Components:
Lightning Web Components is a new programming model for building Lightning components. It is the Salesforce implementation of that new breed of lightweight frameworks built on web standards. It leverages custom elements, templates, shadow DOM, decorators, modules and beyond.
Lightning Web Components provides a layer of specialized Salesforce services on top of the core stack, including:
- The Base Lightning Components , a set of over 70 UI components all built as custom elements.
- The Lightning Data Service which provides declarative access to Salesforce data and metadata, data caching and data synchronization.
- The User Interface API, the underlying service that makes Base Lightning Components and the Lightning Data Service metadata aware, leading to substantial productivity gains.
Benefits:
- Declaration: You can easily declare components on your page that are ready to go.
- Composability: You can compose applications using smaller chunks of code, with the Shadow DOM.
- Reusability: You can import, use and reuse elements in applications.
- Maintainability:Compartmentalized, reusable code is the best way to maintain code readability; it reduces overall application size and simplifies debugging.
- Extensibility: Browser elements or custom web components can be extended with the custom elements API.
- Scoping: Shadow DOM provides DOM and CSS scoping where styles don’t leak out and component DOM is all local. You define the element API inside your component and it doesn’t leak into the global scope.
- Interoperability: Native web components are interoperable at the browsers lowest level which is DOM.
- Productivity: Using already built components and iterating on top of them lets us develop faster and more productive.
- Accessibility: By using and extending existing browser elements, the default browser accessibility comes with it.